Yep, you read it right ! There is a GitHub Action that lets you put a random image (from a collection of yours) on your GitHub Profile README. Here I am again, with another no-so-useful GitHub Action ! Not saw the previous Action ? Check it out here.
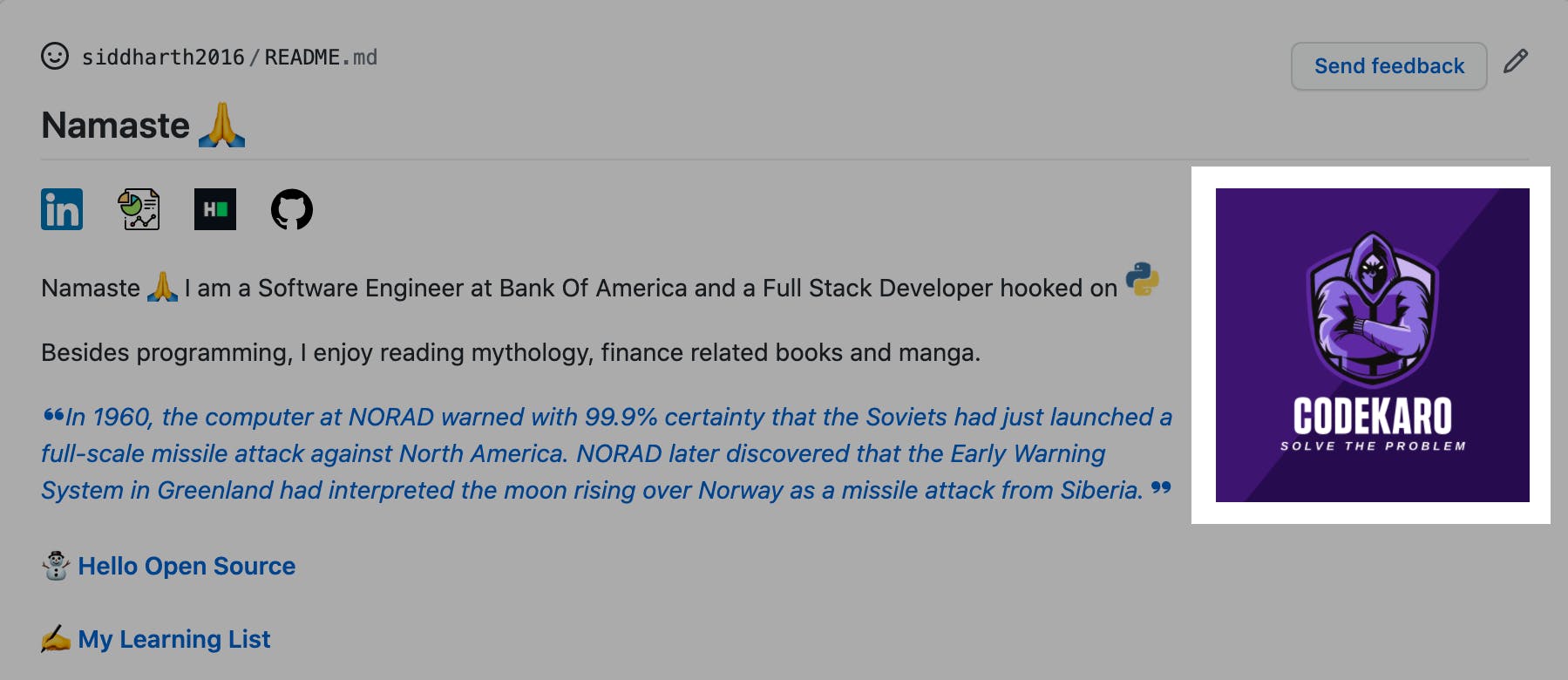
The result before diving into steps:

Here the image highlighted will keep on changing in every 24 hours (from a collection of my images), you can use a collection of your preferred images and see them changing on your GitHub Profile README, with a new profile image to start each day !
Without dragging it further, keeping it short and simple, here are the steps:
1. Update your Profile README.md file.
Add following in you Profile README.md, wherever you want your images to appear. Do not forget to commit the file 😉
<!--START_SECTION:update_image-->
<!--END_SECTION:update_image-->
It should look something like this:

Profile README.md should be present in <username>/<username> repository. Need to know more about profile repository/README, check out official docs.
2. Add your preferred images.
You need to have your own collection of images that you want to be displayed on your README.
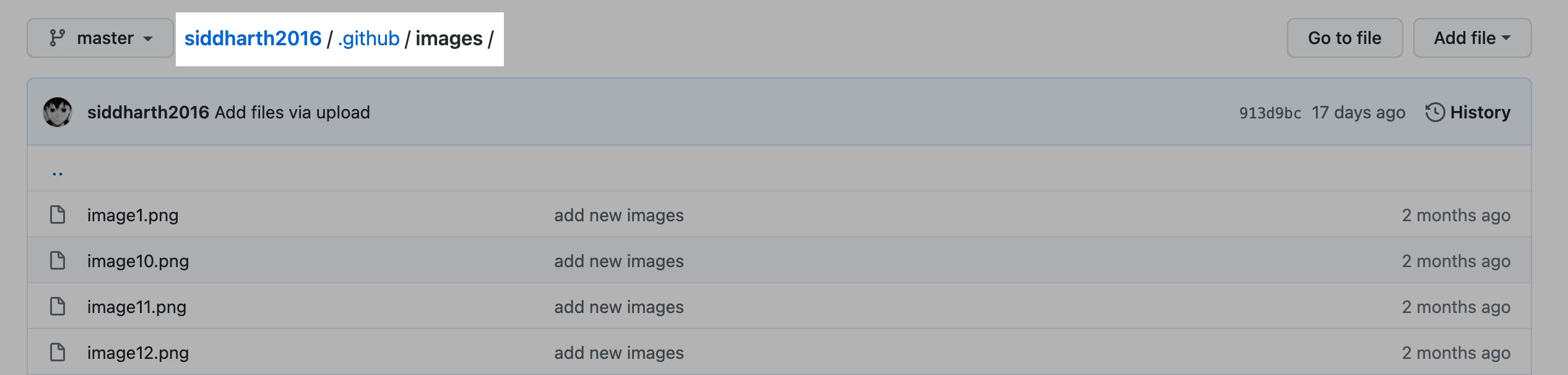
Create a folder .github/images on your GitHub Profile Repository to store the images.
To create this folder, you can do a git push from your local repository (given images are in .github/images folder). Check this for more info on creating a folder on a GitHub Repository.
It should look something like this:

3. Add workflow (yaml) file.
Now, click on Actions tab on top of your profile repository <username>/<username>.

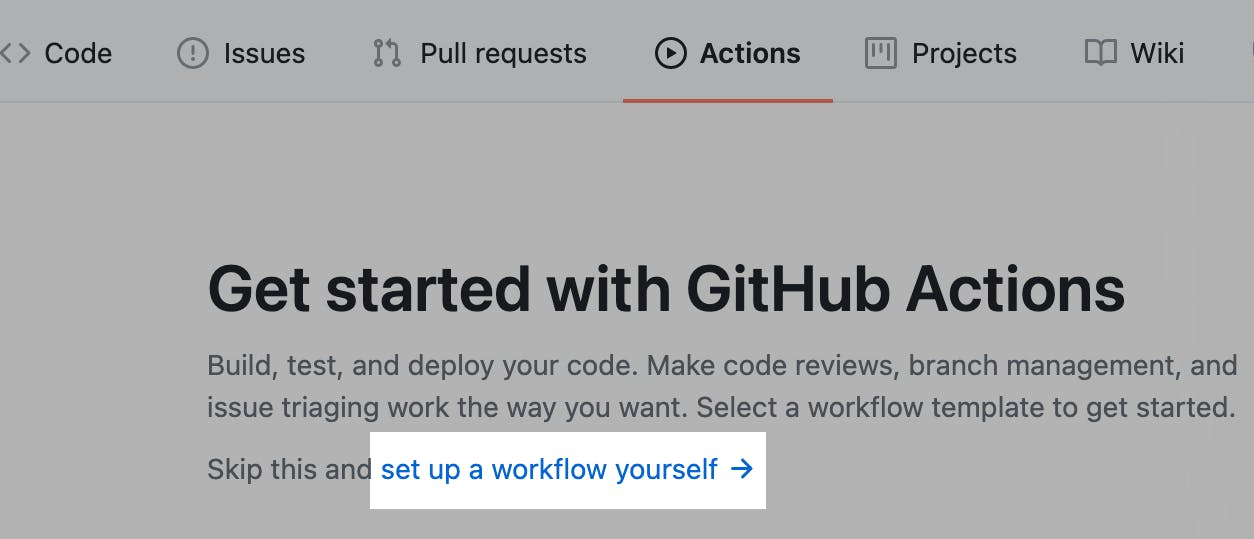
Then, set up a workflow yourself.

Remove all the pre-entered contents of the yaml file and add the following:
name: Update Image Readme
on:
workflow_dispatch:
schedule:
# Runs at 1 UTC everyday
- cron: "0 1 * * *"
jobs:
update-readme:
name: Update Image README
runs-on: ubuntu-latest
steps:
- uses: siddharth2016/update-readme-image@main
with:
IMG_ALT: <alt-message> #image alt to be displayed if image is not mapped correctly
There are more options available to customize your workflow, check out a more detailed explanation here.
Name this yaml file as update-image-readme.yml or whatever suits you best and commit the workflow yaml file.
4. Test your action and see the Magic 🧙♂️
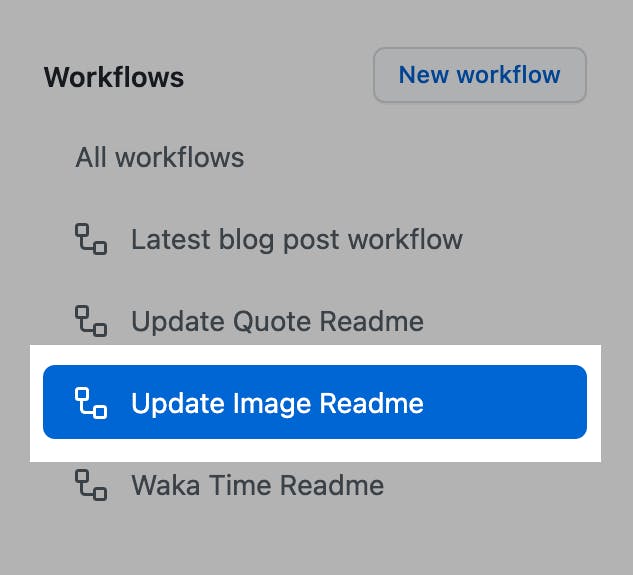
Now, again go to Actions tab.

Click Update Image Readme under workflows.

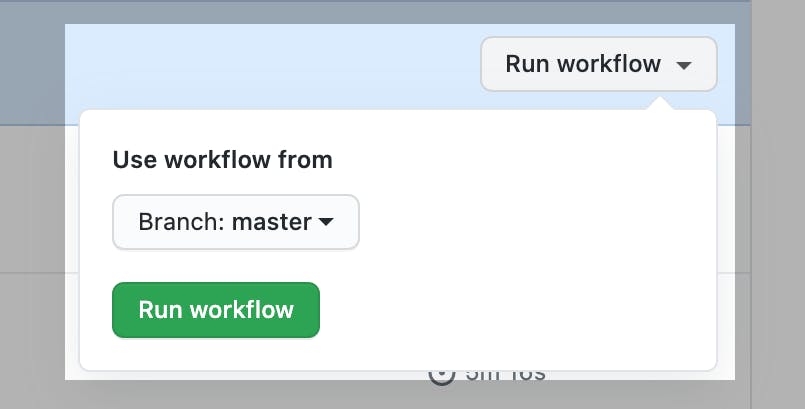
Then Run workflow->Run workflow, wait for it to complete.

And once the action is done then check your Profile README and see a random image (from your collection) !

Additionally you can link it back to the original repository to show your support for this action !
Change README.md like this
<a href="https://github.com/marketplace/actions/update-image-readme">
<!--START_SECTION:update_image-->
<!--END_SECTION:update_image-->
</a>
Well, that was it, if you followed these steps you would be seeing an amazing image from your collection on your Profile README.
Share your Profile README Images screenshot in the comments below 👇
If you faced any issues, please comment here or create an issue on this repository.
If you liked this not-so-useful action, then give it a star ⭐
If you loved this not-so-useful action, then let's connect and contribute to make this a little bit useful !
Just starting your Open Source Journey ? Do not forget to check out Hello Open Source !
Need inspiration or a different perspective on the Python projects or just out there to explore? Check Awesome Python Repos
Want to make a simple and awesome game from scratch ? Check PongPong
Till next time !
Namaste 🙏